What are WordPress Heading Tags?
WordPress heading tags play the most important role in SEO. Whether printed or viewed on a screen, headings on any page instantly make it more readable.
They act as visual cues, and the essence of an article is immediately apparent.
As a result, many readers simply skim the content and focus on the portion of the text captured by the heading that interests them.
But it’s not just readers who appreciate headings. Search engines look for them as well.
And in today’s post, we’ll look at how WordPress Heading Tags can help with readability and SEO.
HTML4 & HTML5
We’ll stick to HTML4 tags in this discussion and avoid HTML5 because it’s a little more complicated there.
Also, this post focuses on WordPress heading tags within the WordPress Editor rather than the title tag or page heading.
Titles & H1 Headings
So, what’s the distinction? In HTML, the title tag is expressed as title>, which appears in the web browser’s address bar. It is not visible on the website.
The text in the H1> tag is what users see as the page’s title.
The title of this post, for example, is enclosed in the H1>/H1> tag.
Do you want to double-check? Press CTRL + U.
On the code-filled page that appears on your keyboard, press CTRL + F and types in /H1> to see the H1 tags for this post title.
The titles and H1 headings are usually similar but do not have to be identical.
In Real, What are WordPress Heading Tags?
Headings are commonly thought to style fonts – larger font sizes, bold fonts, or italics.
However, when we use headings in HTML, we structure it with heading tags.
Heading tags are HTML tags used to distinguish headings and sub-headings from the rest of the text in your content.
Heading tags provide users with the structure of the page.
There are six heading tags, starting with the most essential, h1>, and ending with the least important, h6>.
So you’ve got the largest heading at H1, which is generally reserved for the first level heading of a post.
Moreover, for a page or for important content on the homepage.
The H1 tag automatically adds to the title of a blog post by most CMSs, including WordPress.
However, a theme can sometimes change this setting. You can modify the theme template files to change them in this matter.
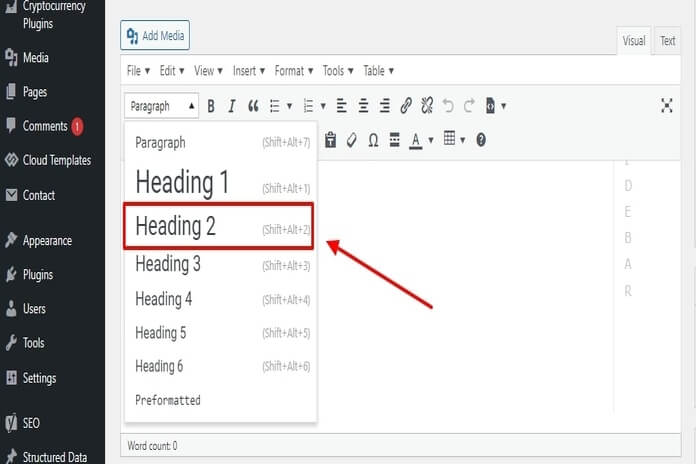
H2 is used to divide the H1 content into easily digestible chunks. In the Text Editor, it looks like this:

H3 should be used to break up each H2 content. Headings rarely reach the H4 level or higher.
How WordPress Heading Tags Helps Search Engines?
Headings in webpages serve the same functions as they do in print. However, headers are more than just decorations for web pages.
They also assist search engines in finding the page. Google, for example, scans your post for content related to the searched words and looks within the heading tags to determine what the content is about.
As a result, we should make it easier for Google to locate those words.
A title tag informs both users and search engines about the subject of a specific page.
Ideally, you should give each page on your site a distinct title.
Heading tags inform a search engine about the connections and interrelationships of the various text blocks.
Once you understand this, it’s easy to see why your keyword needs to include in the tags.
Google considers this content the most relevant for the search, which will most likely improve your search engine rankings.
WordPress Heading Tags for SEO
Moreover, it would be an exaggeration to say that heading tags are critical for SEO rankings.
It is more accurate to say that heading tags add SEO value.
Authoritative content has received more weight as a ranking factor in recent years.
However, Google finds them faster if the heading tags include keywords.
As a result, heading tags are an important on-page SEO factor that you should not overlook when optimizing your web pages.
Think outside the inbox email marketing is about breaking free from traditional methods. The digital landscape is crowded.
Best Practices for WordPress Heading Tags
- We usually only use one H1 tag per page, and it will most likely be for the heading.
- On most pages, H1 to H3 tags should suffice. H4 – H6 tags may be overkill unless the page is highly text-heavy.
- Maintain hierarchy when using heading tags, which means using the tags in numerical order, starting with H2, then H3, then H4, and so on. You must not skip a level.
- Make sure your keyword is in H2. When searching and ranking content, Google looks for keyword presence in the title and keyword density. There is no requirement for an exact keyword match.
- Keep the number of words you cram between the header tags to a minimum. Don’t stuff in entire sentences or paragraphs.
- It is not recommended to use the exact keywords in heading tags on different web pages on your site.
- Don’t use header tags just to make certain elements stand out. CSS can be used to style any specific part of your website.
Why Do E-commerce Businesses Fail?
E-commerce, the buying and selling of goods and services online, has opened up vast opportunities for entrepreneurs.
However, not all e-commerce ventures succeed. Despite its immense potential, the world of e-commerce is not without its challenges, and many businesses in this domain face failure.
Understanding the reasons behind e-commerce business failures is essential for aspiring entrepreneurs and business owners alike.
Using WordPress to Add Heading Tags
There are four ways to add header tags in WordPress.
1. You can manually type the header tags in the WordPress Text Editor.
2. You can do it just as quickly with the Visual Editor.

To add a heading, highlight the text and go to the toolbar’s ‘Paragraph’ option.
When you click on it, a menu of the six heading tags appears, from which you can select any.
The text has been transformed into a heading.
3. If you prefer to work with a keyboard, press Alt+Shift+Numbers 1-6.
Retype the same command or press Alt+Shift+7 to remove the heading tag.
4. If you want to stick with the keyboard, you can also use the octothorpe or hash keys:
H2 tags, use ## followed by text.
H3 tags, use ### followed by text.
H6 tags, use ###### followed by text.
Conclusion
Heading Tags are essential for web pages and can significantly improve readability and search engine visibility.
However, they must be contextual to emphasize the importance of the content.
So, on a website, use them sparingly to capture the essence of the content in a single phrase.
Most importantly, it’s so simple to practice headings, so let’s do ourselves a favour and use them.
Which is the Best Web Hosting Providers of 2024?
Web hosting allows your site to be visible on the internet and the search engines. Without a web hosting plan, your website cannot reach the audience.